Обзор свойств компонент
Автор: |
Ерёмин Андрей |
У самого интересного экспоната не бывает таблички с названием |
Номер
статьи: |
6 |
(Закон зоопарков и музеев Джоунса) |
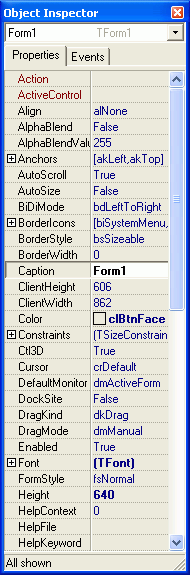
Пришло время подробнее ознакомиться со свойствами компонент. И начнём мы с базового элемента любого оконного приложения - формы. Свойств у формы достаточно много, и в разных версиях Delphi их набор может немного отличаться. Здесь будет рассмотрение свойств на основе Delphi 7.
|
Action - определяет объект TAction. Это объект служит для быстрой привязки действий к компонентам, в особенности - к пунктам меню и панелям инструментов. Но может быть привязан и к форме. Для управления TAction служат редакторы TActionList со страницы Standard и TActionManager со страницы Additional. ActiveControl - определяет элемент, который имеет в данный момент фокус ввода. Если выбрать какой-либо объект во время разработки (design-time), то при запуске приложения этот объект и будет иметь фокус ввода. Также свойство может быть полезно и во время выполнения (run-time) - можно узнать, какой объект "держит" фокус в данный момент, а также можно переместить фокус на любой из объектов. Пример: разместим на форме 2 кнопки - Button1 и Button2, а также TTimer (страница System). Выбрав элемент Timer1, дважды щёлкнем в Инспекторе объектов напротив надписи OnTimer на вкладке Events, т.е. создадим обработчик события и напишем следующее: ActiveControl:=Button2; Теперь, запустив программу, каждую секунду фокус будет перемещаться на Button2. Align - определяет выравнивание формы на экране. Свойство принимает одно из следующих значений:
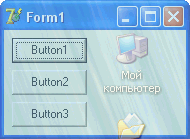
AlphaBlend - включает/выключает прозрачность формы. AlphaBlendValue - задаёт степень непрозрачности формы: 0 - форма полностью невидима, 255 - полностью видима. Прозрачность активируется только при установке свойства AlphaBlend в True. Anchors - определяет направления, по которым компоненты "привязываются" к форме. Пример: если установить у формы значения akLeft и akRight этого свойства в True, и точно также сделать у кнопки, то при изменении ширины формы размер кнопки (ширина) также будет изменяться. AutoScroll - включает автоматическое появление полос прокрутки (Scroll bars) на форме, когда размеров формы недостаточно для отображения всех элементов. AutoSize - включает автоматическое изменение размеров формы согласно позициям размещённых на ней элементов. BiDiMode - определяет двунаправленное отображение элемента. В некоторых языках письмо осуществляется не слево-направо, а наоборот. Это свойство создано как раз для этой цели. BorderIcons - определяет множество кнопок, которые отображаются в заголовке окна:
Если хотя бы одна из кнопок сворачивания и разворачивания включена, то независимо от состояния другой, отображаются обе (но вторая естественно неактивна). Если выключены обе, они не отображаются вообще. Это не зависит от Delphi - так устроена ОС Windows. BorderStyle - определяет поведение границ окна и общий тип окна:
BorderWidth - ширина границы окна в пикселах. Граница является невидимой и расположена в пользовательской части формы. Caption - текст заголовка формы. ClientHeight, ClientWidth - размер клиентской (пользовательской) части формы, т.е. той, на которой располагаются компоненты. Color - цвет формы. Constraints - определяет минимальные и максимальные размеры высоты и ширины формы в пикселах. 0 - любое значение, т.е. без ограничений. Ctl3D - свойство определяет 3D-вид формы. При выключенном - "плоское" изображение. Cursor - курсор мыши в тот момент, когда он находится над формой. DefaultMonitor - определяет, на каком мониторе появится форма. Имеет смысл применять это свойство только при наличии более, чем одного монитора (например, если несколько экранов). DockSite, DragKing и DragMode - определяют поведение формы при осуществлении операций Drag&Drop. Enabled - отвечает за общую активность формы. Если установлено в False, форма недоступна. Font - шрифт, используемый на форме. FormStyle - стиль формы или её поведение в MDI-приложении (многооконное приложение, где дополнительные формы располагаются "внутри" основной формы). Значения:
Height - высота формы в пикселах. В отличие от ClientWidth является высотой с учётом заголовка и границ формы. HelpContext, HelpFile, HelpKeyword, HelpType - свойства для связи формы с файлом справки в формате *.hlp. |
  TransparentColor = True |
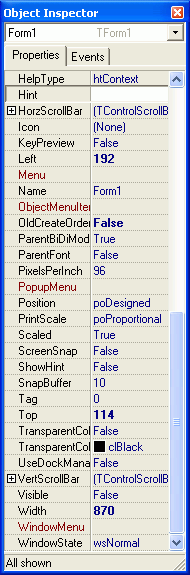
Hint - текст всплывающей подсказки. HorzScrollBar - свойство определяет внешний вид и поведение горизонтальной полосы прокрутки окна. Icon - значок (иконка) формы. Отображается в заголовке слева от заголовка. Задаётся файлом в формате *.ico. KeyPreview - если свойство установлено в True, то при нажатии клавиш сначала будут вызываться обработчики формы, а только затем обработчики того компонента, который в данный момент имеет фокус ввода. События, связанные с нажатием клавиш - OnKeyDown(), OnKeyPress(), OnKeyUp(). Left - позиция формы на экране (левого верхнего угла) в пикселах. Menu - позволяет выбрать один из компонентов-меню, который станет главным меню окна, т.е. будет отображаться вверху. Name - имя формы как объекта. Может содержать только латинские буквы, цифры и знак подчёркивания, и не может начинаться с цифры. Фактически, это то имя, по которому в программе можно обратиться к форме. ObjectMenuItem - используется при работе с OLE-объектами и позволяет связать пункт меню и OLE-объект: когда объект выделен, пункт меню активен и наоборот. OldCreateOrder - определяет, когда происходят события OnCreate() и OnDestroy() формы. Если установлено в False, то OnCreate() произойдёт после вызова всех конструкторов, а OnDestroy() - после вызова всех деструкторов. Начальное значение - False, изменять не рекомендуется. ParentBiDiMode - изменение свойства BiDiMode согласно значению объекта-предка формы. ParentFont - изменение шрифта (Font) согласно значению объекта-предка. PixelsPerInch - пропорции шрифта в системе (точек на дюйм). PopupMenu - позволяет указать контекстное меню (объект TPopupMenu) для формы. Это меню вызывается нажатием правой кнопки мыши. Position - определяет начальную позицию формы на экране, т.е. в момент её появления. Основные значения:
PrintScale - определяет размеры формы при выводе её изображения на печать. Scaled - включает масштабирование формы в соответствии с заданным значением свойства PixelsPerInch. ScreenSnap - если установлено в True, то форма будет автоматически "прилипать" к краям экрана в момент перемещения. SnapBuffer - определяет расстояние (в пикселах), на котором форма будет "прилипать" к краю экрана. ShowHint - включает/выключает показ всплывающей подсказки (Hint). Tag - специальное свойство, которое есть у всех объектов. Специального применения для этого свойства нет, поэтому оно используется для разных целей в конкретной ситуации. Свойство удобно в том случае, если нужно хранить некоторое целое число - не придётся заводить дополнительную переменную. Top - позиция формы (левого верхнего угла) на экране в пикселах. TransparentColor - включает/выключает прозрачность определённого цвета формы. TransparentColorValue - задаёт цвет, который будет прозрачным. UseDockManager - используется при реализации Drag&Drop технологии, предоставляя дополнительные возможности этого метода взаимодействия. VertScrollBar - определяет внешний вид и поведение вертикальной полосы прокрутки окна. Visible - определяет видимость формы на экране. Width - ширина окна в пикселах, включая границы. WindowMenu - свойство-аналог свойства Menu, но используемое при создании MDI-форм. WindowState - одно из состояний окна:
|
В итоге мы получаем огромное количество свойств, способных изменить как внешний вид формы, так и её поведение, а также поведение компонент, расположенных на ней. Но данная статья незаметно познакомила Вас не только со свойствами формы, но и со свойствами большинства компонент. Дело в том, что компоненты имеют общих "предков", т.е. тех объектов, от которых они образованы, поэтому свойства компонент очень похожи и большая их часть просто-напросто совпадает. Если посмотреть на свойства кнопки (TButton), то сразу можно заметить, что большинство свойств - те же самые, что и у формы. Это позволяет быстро научиться работать с любым незнакомым объектом.
Примечания
Стоит сделать несколько примечаний насчёт свойств.
- Свойства прозрачности формы (AlphaBlend, AlphaBlendValue, TransparentColor и TransparentColorValue) корректно работают только на ОС Windows XP и следующих версиях. В предыдущих версиях ОС изменение значения этих свойств не производит визуального изменения формы.
- Свойства, названия которых начинаются со слова Parent (англ. - родитель), в большинстве случаев связывают значения некоторых свойств со значениями соответствующих свойств объекта-родителя. Так, кнопка (TButton) имеет свойство ParentFont и свойство Font, отвечающее за шрифта текста на этой кнопке. Но и сама форма имеет свойство Font. В результате, если у кнопки установить ParentFont в True, а затем изменить шрифт у формы, то шрифт у кнопки изменится соответствующим образом. Это позволяет быстро изменять одни и те же свойства у большого числа компонент. Другие подобные свойства - ParentShowHint, ParentColor, ParentBiDiMode.
- Свойство Cursor, отвечающее за курсор, есть у большинства компонент. Но при перемещении курсора его вид изменяется на тот, который задан у самого "дальнего" объекта. Т.е. если и формы и у кнопки заданы разные формы курсора, то при перемещении над кнопкой будет использоваться курсор, заданный у самой кнопки. Число "вложений" одних компонент в другие может быть довольно большим.
Заключение
В этой статье рассмотрены свойства формы и основные свойства компонент. Изменяя свойства, можно настроить объекты так, как это требуется для реализуемой программы. Объектно-ориентированное программирование в основном и сводится к управлению свойствами объектов.
Автор: Ерёмин А.А.
Статья добавлена: 27 апреля 2007
Следующая статья: Обучающий курс. 7. Обзор палитры компонент - Standard, Additional »
Зарегистрируйтесь/авторизируйтесь,
чтобы оценивать статьи.
Статьи, похожие по тематике
Для вставки ссылки на данную статью на другом сайте используйте следующий HTML-код:
Ссылка для форумов (BBCode):
Быстрая вставка ссылки на статью в сообщениях на сайте:
{{a:106}} (буква a — латинская) — только адрес статьи (URL);
{{статья:106}} — полноценная HTML-ссылка на статью (текст ссылки — название статьи).
Поделитесь ссылкой в социальных сетях:
Комментарии читателей к данной статье
|
Репутация: нет |
noob (2 апреля 2010, 16:42): Цитата:
Для управления TAction служат редакторы TActionList со страницы Standard и TActionManager со страницы Additional. Конец цитаты. Можно узнать более точные координаты редакторов? Использую Delphi 2010. |
|
Репутация: +40 |
Ерёмин А.А. (13 февраля 2009, 00:15): Свернуть приложение можно командой Application.Minimize;
Сворачивание идёт на уровне всей программы, поэтому отдельную форму свернуть нельзя (если это не MDI-приложение конечно). |
|
Репутация: нет |
sinneren (10 января 2009, 18:33): Как Управлять свойствами окна кнопками,тобишь сворачивать\закрывать.
чтобы закрыть понятно надо процедуру сделать и записать Close; а чтобы свернуть такой трюк не проделаешь или я просто не знаю что писать туда. Minimize и Hide не сработали. |
Оставлять комментарии к статьям могут только зарегистрированные пользователи.