Выравнивание компонентов
Автор: Вадим К
Если вы не можете сделать, чтобы ваша программа работала правильно, сделайте, чтобы она хотя бы выглядела нормально. Билл Гейтс ©
Вступление
Очень часто, когда поднимается вопрос о дизайне программы, программисты начинают изобретать решения, чтобы их программы нормально выглядели при разных размерах форм. Пишут тонны кода, которые не дают уменьшаться форме меньше положенного или вообще не дают изменять размер. Пишут код для того, чтобы при изменении размеров формы компоненты аккуратно заполняли её.
Но оказывается, что многие задачи в Delphi уже решены, надо только уметь использовать их. Рассмотрим свойства компонентов, которые так или иначе связаны с позиционированием компонентов относительно друг друга, а потом и несколько примеров для реализации типичных интерфейсов программ. Свойства будут рассмотрены в алфавитном порядке, так что при чтении, возможно, придется "прыгать".
Свойства
Align (выравнивание)
Свойство заставляет компонент менять некоторые из своих размеров и положение при изменении размеров компонента-родителя. Возможные значения:
alNone – значение по умолчанию, положение компонента зависит только от Left, Top, Width, Height.
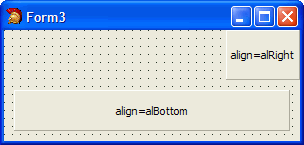
alBottom – компонент "прижимается" к нижней части компонента-родителя. Занимает всю доступную ширину родителя. Работает только свойство Height. Если есть два компонента, один из которых имеет alBottom (или alTop), а второй alLeft (alRight), то первый компонент займёт максимальную высоту, а второй разместится в оставшейся части.

alTop – компонент "прижимается" к верхней части компонента-родителя. Остальное – аналогично alBottom.
alLeft - компонент "прижимается" к левой части компонента-родителя. Занимает всю доступную высоту родителя. Работает только свойство Width.
alRight - компонент "прижимается" к правой части компонента-родителя. Аналогичен alLeft.
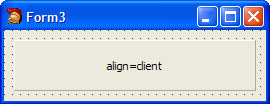
alClient – компонент занимает всё доступное пространство компонента-родителя. Если есть компоненты с другими выравниваниями, то вначале выравниваются они. Нельзя разместить на одном родителе два компонента с этим типом выравнивания.
AlignWithMargins (выравнивать с учетом отступов)
Указывает на то, что при использовании свойства Align, нужно учитывать свойство Margins. О нём - ниже.
Anchors
С английского названия этого свойства переводиться как "якорь". Позволяет закрепить края компонента к краям родителя таким образом, чтобы при изменении размеров родителей расстояние между заданными краями оставалось постоянным. Свойство представляет собой множество (set). В инспекторе объектов редактируется как 4 вложенных свойства типа Boolean. По умолчанию выставлены только akTop и akLeft.
Чтобы понять, как это свойство работает, сделайте такие два эксперимента. Поставьте на форму панель (можно кнопку), сделайте размеры такими, чтобы компонент занимал по площади где-то половину формы и был размещён в центре. Выставьте все четыре подсвойства в True. Запустите программу и изменяйте мышкой размеры формы, понаблюдайте эффект. Также попробуйте выставлять только некоторые подсвойства равными True.
Это свойство появилось с 4, то ли c 5 версии Delphi.
AutoSize (авторазмер)
Если значение свойства - True, то компонент пытается занять минимальный размер, при котором на нём вмещаются все его дочерние компоненты без сдвига оных. В случае, если на компоненте нет ничего, то он может ужаться до нулевых размеров (так поступает панель). Не все компоненты имеют это свойство.
Constraints (ограничивающее условие)
Иногда бывает, что нежелательно, чтобы компонент увеличивал (или уменьшал) свои размеры больше какой-то величины. Поэтому его размеры можно и нужно ограничить. Это свойство имеет четыре подсвойста: MaxHeight, MaxWidth, MinHeight и MinWidth, названия которых сами говорят за себя. Если например, в свойство MaxHeight формы вписать число 400, то увеличить высоту формы больше 400 не получится. Число 0 означает игнорирование данного ограничения. Понятное дело, что MaxHeight >= MinHeight, и аналогично с шириной. Если попытаться нарушить условие, то Delphi поправит за вами, уравняв их. Кстати, при этом наблюдается интересный эффект. Если MaxHeight = MinHeight, то у компонента (формы) нельзя изменить высоту. А ширину – можно. Развернуть в полный экран тоже не получится. Рекомендую поэкспериментировать с этим свойством. Хотя его применение и достаточно ограничено.
Height (высота)
Указывает высоту компонента в пикселях. Игнорируется при некоторых установках свойств Align и Anchors.
Left (слева)
Указывает на расстояние в пикселях от левого края компонента до левого края компонента-родителя (обычно это форма). Игнорируется при некоторых установках свойств Align и Anchors.
Margins (кромка, край; приграничная область)
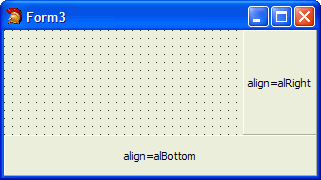
Это свойство начинает проявлять себя только если AlignWithMargins = True. В таком случае можно указать, на сколько меньше должен занимать компонент при выравнивании. Вокруг компонента как бы создаётся отступ. Посмотрите на рисунок, где для нижней панели все 4 подсвойства выставлены по 10 и сравните с предыдущим рисунком.

Padding (заполнение)
Это свойство чем-то подобно свойству Margins. Только действует для вложенных в данный родительский компонент дочерних компонент. То есть, выставив равным все 4 подсвойства по 10, а для вложенного компонента сделав Align = alClient, получим, что компонент не займёт всё пространство, а останется каемка в 10 пикселей. Смотрим на рисунок.

Естественно, выставлять все 4 подсвойства одинаковыми не обязательно. И как всегда, чтобы увидеть всю прелесть этого свойства, меняем размеры формы мышкой и наблюдаем.
Top (верх)
Указывает на расстояние в пикселях от верхнего края компонента до верхнего края компонента родителя (обычно это форма). Игнорируется при некоторых установках свойств Align и Anchors.
Width (ширина)
Указывает на ширину компонента в пикселях. Игнорируется при некоторых установках свойств Align и Anchors.
Примеры реальных приложений
Попробуем "сымитировать" интерфейс некоторых популярных приложений, чтобы расположение компонентов было одинаковым.
Блокнот
Да, да, тот Блокнот, который есть в Windows.
Порядок действий:
- Ставим на форму меню (TMainMenu). Заполняем.
- Ставим на форму TStatusBar. Замечаем, что у него автоматически срабатывает Align=alBottom.
- Ставим на форму TMemo. Выставляем Align=alClient.
Осталось только реализовать меню и приложение готово. Запустите и посмотрите, как при изменении размеров наше приложение ведёт себя аналогично Блокноту.
The Bat!
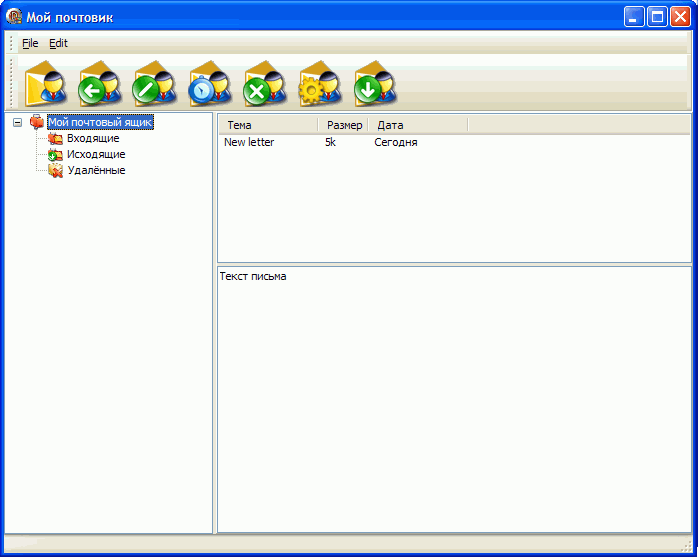
Теперь усложним задачку. Сымитируем интерфейс популярного почтовика. Кстати, он написан на Delphi.
- Ставим на форму меню (TMainMenu), заполняем пунктами по вкусу (нужно создать хотя бы два-три пункта, иначе теряется весь эффект).
- Ставим CoolBar.
- Ставим на CoolBar два тулбар (TToolBar). Замечаем, как они выравниваются по верхней кромке.
- Выбираем верхний тулбар и заполняем свойства Menu = MainMenu1, AutoSize = True, и, если у вас Delphi 2007, то и DrawingStyle = dsGradient.
Теперь у нас два меню, что ж, уберём лишнее – выделим форму и свойство Menu сделаем пустым.
- Ставим на форму ImageList, кликаем дважды по нему и наполняем его иконками.
- Выставим свойство Images у ToolBar2 равным ImageList. Замечаем, как у добавленных кнопок появились картинки. Они все одинаковы, поэтому кликаем по каждой и с помощью свойства ImageIndex выбираем понравившиеся. В конце выставляем свойство AutoSize = True для этого тулбара.
- Для CoolBar также выставляем AutoSize = True. Замечаем, как всё "уляглось".
- Ставим на форму TStatusBar.
- Ставим на форму TreeView, выставляем Align = alLeft. Ширину делаем где-то на треть формы.
- Ставим на форму компонент TSplitter (вкладка Additional). Внимательно - кликайте именно по форме, иначе он может выровняться по самому левому краю формы – в таком случае возьмите и перетащите его на место. Он автоматом выставляет Align = alLeft.
- На оставшееся пространство ставим панель, и выставляем Align = alClient.
- Теперь на панель ставим ListView, выставляем свойства Style = vsReport, Align = alTop. С помощью свойства Columns добавляем колонки.
- Ставим на панель TSplitter. Выставляем Align = alTop. Компонент автоматом примет горизонтальное положение.
- В оставшуюся часть панели ставим компонент TWebBrowser или TRichEdit (Чем вы решите отображать содержимое письма). Выставляем Align = alClient.
Запускаем, наслаждаемся. У меня получилось так:

Особенности – компоненты автоматически подгоняют размер при изменении размеров формы, границы между TreeView, ListView и просмотрщиком писем можно менять при запущенной программе. И самая главная особенность - достаточно профессиональный интерфейс мы получаем стандартными компонентами и без единой строчки кода!
Интересные заметки
1. Если один или несколько компонентов полностью заполняют своего родителя, то выделить мышкой самого родителя невозможно. И для многих это трагедия – они не знают, что делать. Можно, конечно, в инспекторе объектов в выпадающем списке поискать подходящий, но обычно и имени нужного компонента мы не помним... А всё просто. Выделяем любой компонент, который лежит на заданном компоненте, и жмём Esc. И, вуаля, выделен компонент-родитель! Ещё одно нажатие - и выделение уходит к родителю родителя. Это будет продолжаться до тех пор, пока выделение не перейдёт к форме. В примере почтовика, можно, нажав три раза Esc, гарантировано дойти до формы.
2. Если случайно компонент поставили не на того родителя, то перетянуть мышкой его уже нельзя. Удалять и ставить по-новому? НЕТ! На помощь приходит клавиатура. Выделяем нужный компонент (или несколько, просто зажав Shift). Потом жмём Ctrl+X (вырезать). Кликаем по нужному компоненту-родителю и жмём Ctrl+V (вставить). Более того, таким образом можно переносить компоненты между формами и даже проектами! А можно "вставить" не на форму, а в Блокнот. Присмотревшись, можно понять, как в виде текста представлен компонент, и даже подредактировать его. А потом и вставить на другую форму.
3. Если несколько компонентов находятся на форме, то их можно выделить, просто "охватив мышкой". То есть, провести по диагонали так, что бы в полученный прямоугольник попали нужные компоненты. А вот если компоненты находятся на панели, то так уже не получится – мы просто перемещаем панель. Решение простое. Просто нажмите Ctrl на клавиатуре и выделяйте как обычно.
4. Поставив много компонент на форму, обнаруживаем, что некоторые компоненты не хотят быть над другими или под ними. Решается просто – выделяем компонент, кликаем правой кнопкой мыши. В меню Control есть два пункта Send to Back (отправить вглубь) и Bring to front (ко мне).
5. В случае наличия на форме большого количества Edit'ов, многие пользователи любят переключаться между ними с помощью Tab. Но как только в своей программе попробуешь сделать это – курсор прыгает между ними, как ему вздумается. Кликаем правой кнопкой, в меню TabOrder выставляем стрелочками нужный порядок. Пусть пользователи радуются.
Заключение
Помните, что красивый и удобный интерфейс вашей программы привлекает пользователя, и он может закрыть глаза на некоторые недоделки или отсутствующую функциональность. Но некоторые люди почему-то считают, что сделав форму разноцветной, с большими кнопками и дивными шрифтами, их программа – верх совершенства. Поверьте, половина пользователей удалит такую программу и соседу закажет. А если вы, исходя из каких-то внутренних убеждений, считаете, что без такой красоты обойтись нельзя, сделайте её хотя бы настраиваемой.
Автор: Вадим К
Статья добавлена: 12 июня 2008
Следующая статья: Введение в Synapse »
Зарегистрируйтесь/авторизируйтесь,
чтобы оценивать статьи.
Статьи, похожие по тематике
Для вставки ссылки на данную статью на другом сайте используйте следующий HTML-код:
Ссылка для форумов (BBCode):
Быстрая вставка ссылки на статью в сообщениях на сайте:
{{a:48}} (буква a — латинская) — только адрес статьи (URL);
{{статья:48}} — полноценная HTML-ссылка на статью (текст ссылки — название статьи).
Поделитесь ссылкой в социальных сетях:
Комментарии читателей к данной статье
Пока нет комментариев к данной статье. Оставьте свой и он будет первым.
Оставлять комментарии к статьям могут только зарегистрированные пользователи.
