Компоненты Ribbon в Delphi
Ribbon - тип интерфейса в GUI приложениях, основанный на тулбарах, разделенных табами. Последние приложения, выпущенные компанией Microsoft, применяют эту форму интерфейса, главной частью которой является модульная лента. После выпуска Microsoft Windows Vista и Office 2007 данный тип пользовательского интерфейса стал довольно популярен.
Используем возможности Ribbon Controls в приложениях Delphi
Впервые компоненты Ribbon были включены в состав CodeGear RAD Studio 2009 (Delphi 2009) и вызвали большой интерес среди разработчиков.
Всего закладка содержит пять компонентов: TRibbon, TRibbonComboBox, TRibbonSpinEdit, TRibbonScreenTipsManager и TRibbonScreenTipsPopup.
![]()
Сразу обращу Ваше внимание на то, что использовать Ribbon Вы сможете только в связке с компонентом ActionManager со страницы Additional палитры компоентов. Так что, если Вы не имеете представления как действует ActionManager – то Вам вряд ли удастся реализовать полноценный интерфейс, да и вообще использовать Ribbon Controls в своем приложении.
Для того, чтобы разобраться с работой компонентов Ribbon, я предлагаю Вам разработать простенькое приложение, например текстовый редактор наподобие WordPad’а.
Итак, открываем Delphi и укладываем на форму следующие компоненты:
- TActionManager с закладки Additional.
- TImageList со страницы Win32 – здесь мы будем хранить все изображения для панели Ribbon.
- TRibbon со страницы Ribbon Controls – главный компонент для работы с Ribbon. Собственно он и реализует поддержку Ribbon в Ваших приложениях.
- Ну и стандартный RichEdit.
В итоге у Вас должен получиться примерно следующий вид будущего приложения:

Теперь начнем настройку.
Выделяем TRibbon и в свойстве ActionManager указываем ActionManager1.
По умолчанию Ribbon использует тему оформления Luna. Если Вы хотите изменить внешний вид панели инструментов, то можете сделать это изменяя свойство Style. Всего можно использовать 3 стандартные схемы: Luna, Obsidian и Silver.
Теперь изменим свойство Caption на что-нибудь другое, например назовем нашу будущую программу "WordPad 2009".
Переходим к ActionManager. В свойстве FileName указываем имя файла, в котором будут храниться пользовательские настройки панели. Если файл не указать, то при работе с программой настройки не сохранятся и при каждом запуске панель инструментов будет выстраиваться по умолчанию.
В свойстве Images выбираем наш ImageList1. Вы можете также указать где у вас будут храниться картинки для неактивных кнопок и пр., но это уже дополнительные "навороты", поэтому ограничимся одним ImageList’ом.
У компонента ImageList меняем свойства Height и Width на значение 32, а свойство DrawingStyle устанавливаем в dsTransperent. Загружаем в ImageList картинки, которые Вы будете использовать в приложении и переходим снова к Ribbon.
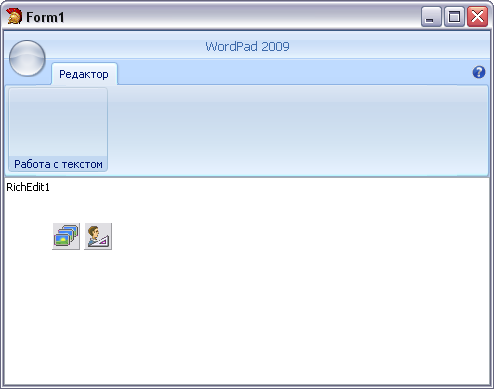
Выделяем Ribbon, жмем правую кнопку мыши и в меню выбираем Add Tab – таким образом мы создали страницу RibbonPage1, теперь переходим на эту страницу, снова жмем правую кнопку и выбираем в меню Add Group – добавляем RibbonGroup1. Вот в RibbonGroup'ы и добавляются все элементы управления. Как видите иерархия компонента довольна проста. Теперь переходим к RibbonPage1 и меняем свойство Caption на, например, "Редактор", а у RibbonGroup1 изменяем на "Работа с текстом". Теперь посмотрите на результат – чего-то не хватает? Конечно не хватает самого главного – кнопки меню. Чтобы добавить кнопку меню выбираем Ribbon, жмем правую кнопку мыши и в меню выбираем Add Application Menu. В итоге этих нехитрых действий у Вас должно получиться примерно следующее:

Заметьте – мы ещё не написали ни одной строчки кода, только настраиваемся на работу.
Теперь настроим вид кнопки меню. Для этого переходим к компоненту TRibbon и раскрываем группу свойств Application Menu, находим там пункт Icon и загружаем любую картинку в формате *.ico. По желанию, можете изменить свойство IconSize на isLarge, isMedium или isSmall. Я оставил это свойство по умолчанию в значении isMedium. Теперь Наше приложение выглядит ещё более "представительно". Осталось самое интересное – настроить все действия. А здесь придётся-таки обратить особое внимание на ActionManager.
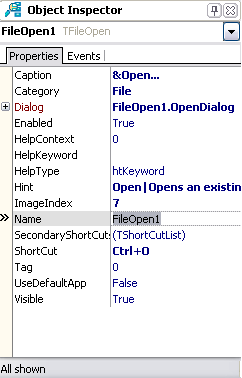
Делаем двойной клик на ActionManager и в открывшемся окне переходим на вкладку Actions (Действия). Давайте для начала добавим одно из стандартных свойств, например, открытие файла. Для этого нажимаем на стрелку рядом с кнопкой New Action и в появившемся списке выбираем пункт New Standard Action. В итоге Вы получите целый список стандартных действий, которые поддерживаются в ActionManager. Нам необходимо свойство из группы File под названием TFileOpen. Выбираем свойство и жмем Ok. Теперь в окне ActionManager'а выбираем появившуюся категорию File, а в списке Actions наше добавленное свойство, которое обозначено там по умолчанию как Open... Все, что от нас сейчас требуется – настроить вид кнопки меню, отвечающей за выполнение этого действия и написать пару строк кода. Для этого переходим в Object Inspector, который, кстати сказать, должен сейчас у Вас выглядеть так, как показано на рисунке.

Здесь от нас требуется изменить свойства:
- Caption - если вы хотите сделать свою подпись на кнопке.
- Настроить Dialog.
- ImageIndex - указать картинку из ImageList.
- Hint - если хотите изменить подсказку.
Теперь, чтобы добавить это действие на панель инструментов, просто схватите его мышкой и перетяните на RibbonGroup. Теперь выберите в RibbonGroup это действие и найдите в Object Inspector’e свойство Command Properties – Button Size и измените его на bsLarge. Вот теперь наша кнопка выглядит действительно как кнопка. Можете поэкспериментировать со всеми свойствами – так Вы сможете легко научиться встраивать в панель не только кнопки, но и чекбоксы, комбобоксы и прочие элементы управления.
Теперь делаем двойной клик на нашей кнопке и переходим наконец-то к программированию. Описываем следующее событие:
procedure TForm1.FileOpen1BeforeExecute(Sender: TObject); begin RichEdit1.Lines.LoadFromFile(FileOpen1.Dialog.FileName) end;
Вот и все, что требуется описать, чтобы загрузить содержимое файла в RichEdit. Аналогичным образом Вы можете настроить абсолютно любые действия, причем необязательно стандартные.
И последнее, что хотелось бы отметить – это то, что вы можете использовать на панелях TRibbon и стандартные элементы управления, например стандартный ComboBox, но при этом может возникнуть ряд проблем, которые я рассмотрю ниже.
Проблемы при работе с Ribbon Controls
Как говорится, и в этой бочке мёда нашлась-таки ложка дёгтя. Несмотря на свою красоту и функциональность, Ribbon Controls в Delphi пока ещё сыроват, я бы даже сказал очень сыроват.
Например, присутствует ряд проблем при работе с компонентами в Design-Time – иногда размещенные на закладке компоненты ни в какую не хотят выделяться мышкой. Вроде руки не кривые, жмешь куда надо, а в Инспекторе появляются свойства совсем не того компонента или Action’а. Но это весьма несущественные проблемки, которые наверняка будут исправлены в ближайшем будущем.
Основная проблема с которой я столкнулся заключается в том, что при размещении на панелях большого количества стандартных компонентов Ribbon вдруг перестает напрочь реагировать на любые действия – выдает ошибку доступа к ячейкам памяти и умирает, что в итоге приводит к перезагрузке Delphi. Причём перезагрузка восстанавливает работу только оболочки, а проект так и не оживает.
Также при написании этой статьи натолкнулся на такой глюк – если вы переносите компоненты Ribbon с одной формы на другую, то Вам придётся перенастраивать все действия по-новой. Может это и не глюк, а сделано специально во избежание более серьезных проблем, но уж очень не хотелось бы переписывать по-новой, скажем так, действий 50-60...
Будущее Ribbon Controls в Delphi
Несмотря на ряд отмеченных мною недостатков, я все-таки остаюсь оптимистом и надеюсь, что в новой версии RAD Studio все эти недостаки и шероховатости будут убраны, а на их месте появятся новые компоненты с новыми глюками возможностями.
В настоящее время я использую Ribbon Controls исключительно в целях саморазвития, т.е. не пишу программы "под заказ" с использованием этих компонентов, т.к. не хотелось бы пролетать со сроками сдачи из-за досадных недоразумений при работе с компонентами.
Источник: www.webdelphi.int.ru
(под редакцией Ерёмина А.А.)
Статья добавлена: 30 декабря 2009
Следующая статья: Формат файлов RES применительно к BITMAP-ресурсам »
Зарегистрируйтесь/авторизируйтесь,
чтобы оценивать статьи.
Статьи, похожие по тематике
Для вставки ссылки на данную статью на другом сайте используйте следующий HTML-код:
Ссылка для форумов (BBCode):
Быстрая вставка ссылки на статью в сообщениях на сайте:
{{a:54}} (буква a — латинская) — только адрес статьи (URL);
{{статья:54}} — полноценная HTML-ссылка на статью (текст ссылки — название статьи).
Поделитесь ссылкой в социальных сетях:
Комментарии читателей к данной статье
Пока нет комментариев к данной статье. Оставьте свой и он будет первым.
Оставлять комментарии к статьям могут только зарегистрированные пользователи.
